About Pages
Overview
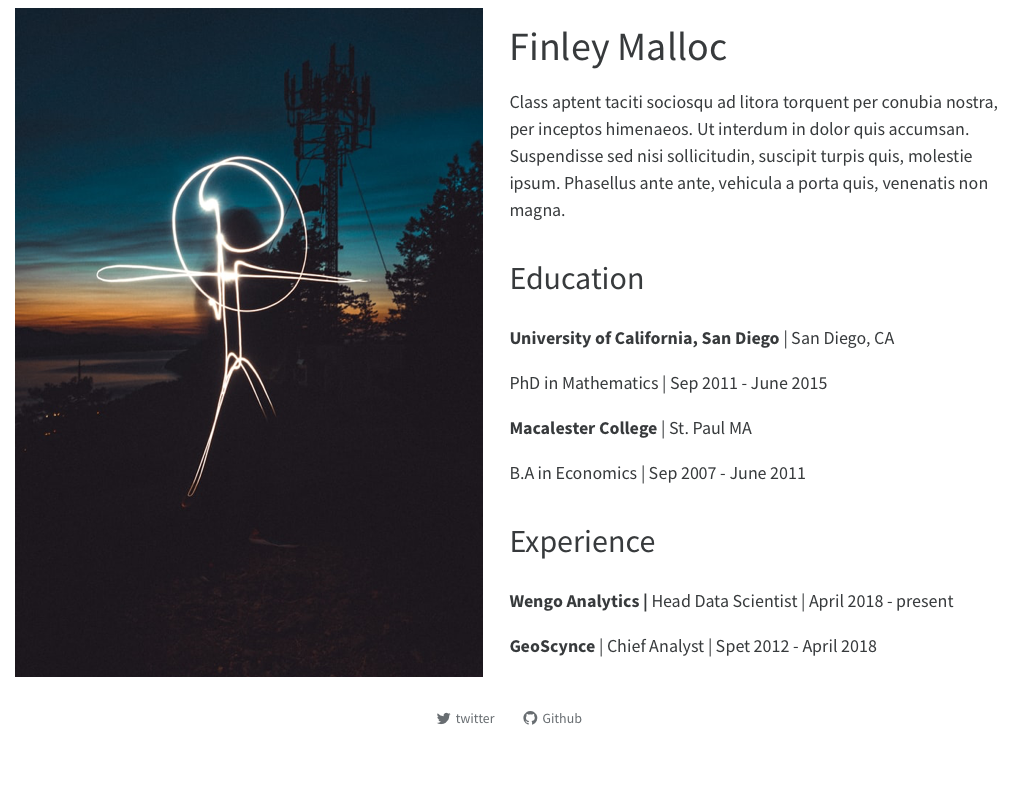
Quarto makes it easy to create a simple about page for an individual or organization. When the about option is provided for a document, a special template will be used to layout the content of the current page with a custom layout designed to present a person or organization.
For example:
---
title: "Finley Malloc"
about:
template: jolla
image: profile.jpg
links:
- icon: twitter
text: twitter
href: https://twitter.com
- icon: github
text: Github
href: https://github.com
---
Finley Malloc is the Chief Data Scientist at Wengo Analytics. When not innovating on data platforms, Finley enjoys spending time unicycling and playing with her pet iguana.
## Education
University of California, San Diego | San Diego, CA
PhD in Mathematics | Sept 2011 - June 2015
Macalester College | St. Paul, MN
B.A in Economics | Sept 2007 - June 2011
## Experience
Wengo Analytics | Head Data Scientist | April 2018 - present
GeoScynce | Chief Analyst | Spet 2012 - April 2018The contents of this page will be laid out using the jolla template with the profile.jpg image, and generate a set of links for the items specified in links.
You can write and format the content of the page however you’d like - when the page is rendered, Quarto will use the content and options provided in the about option to create the about page, arranging the content of the about option with the content in the page itself.
Templates
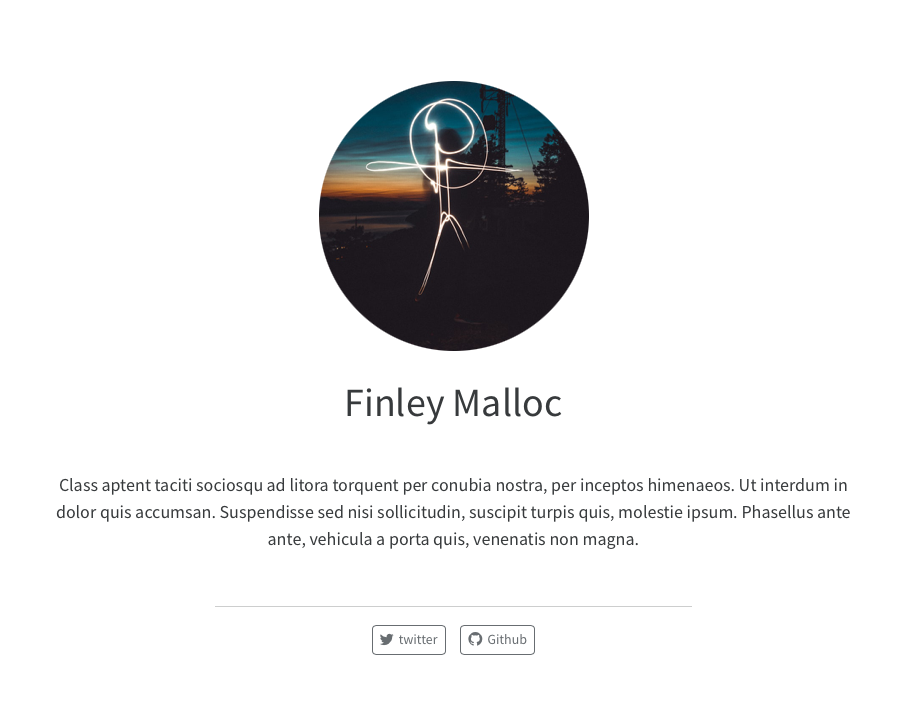
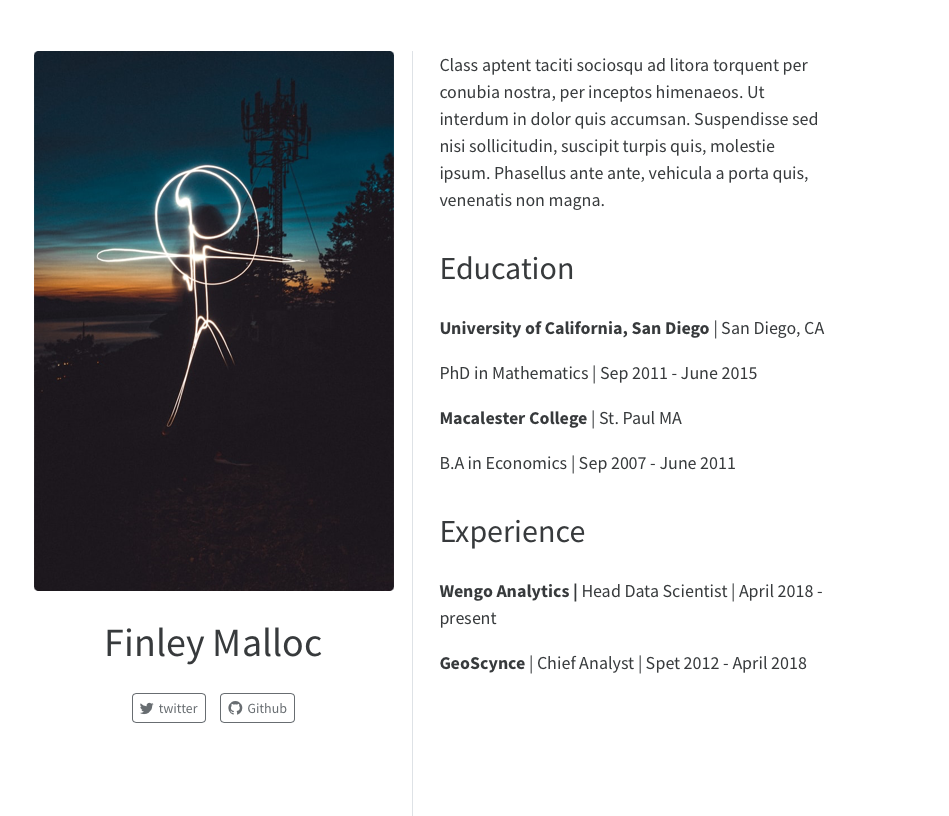
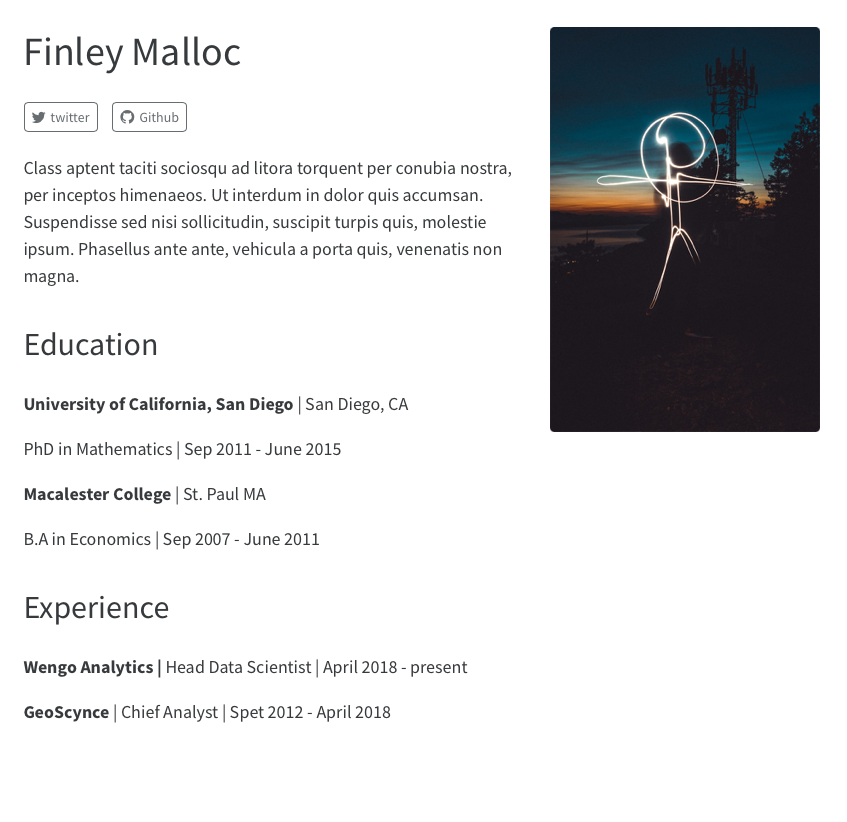
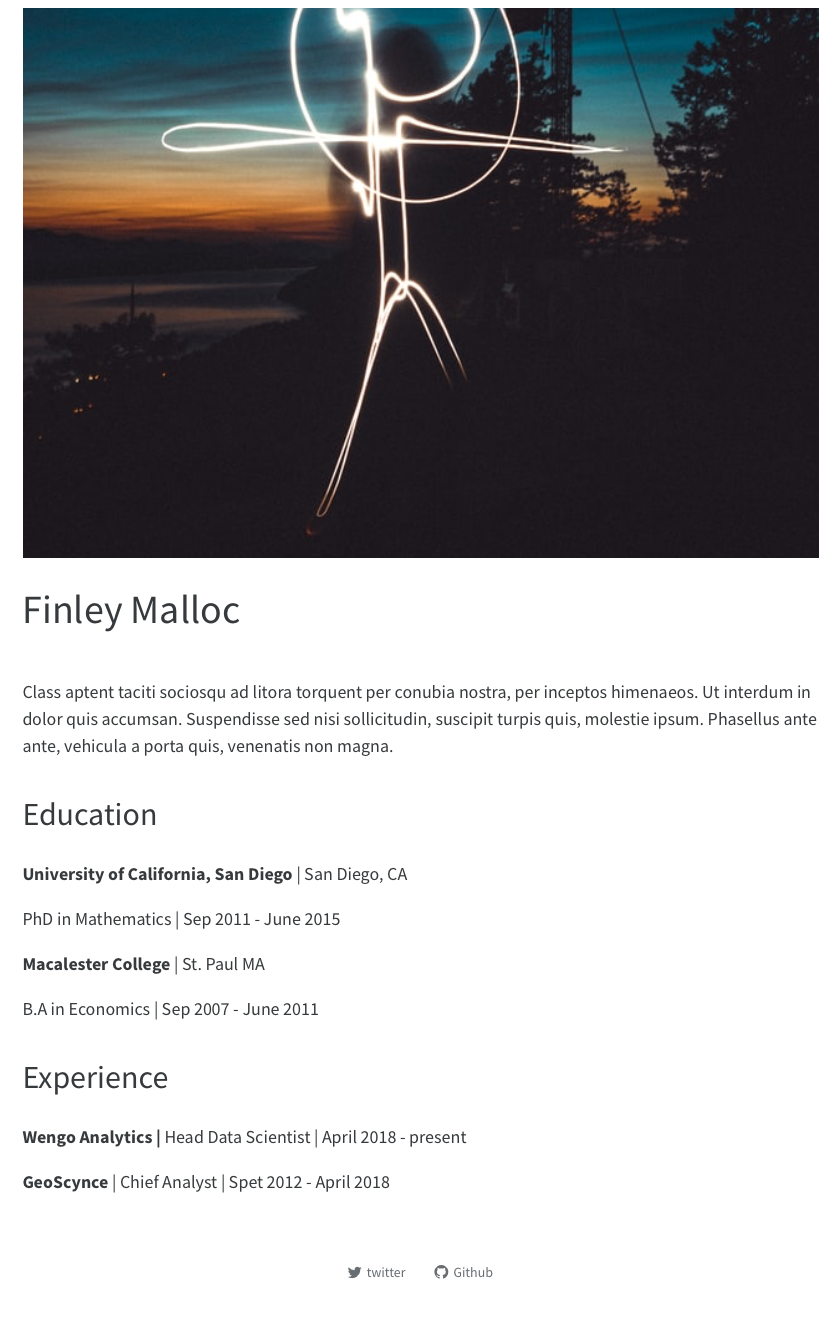
Quarto includes 5 built in templates, drawing inspiration from the Postcards R Package. Built-in templates include:
jollatrestlessolanamarqueebroadside
Each template will position the about elements with the content in a different layout. Select the template using the template option:
about:
template: trestlesHere is a preview of each of the templates:





Image
The image for the about page will be read from the document-level image option:
title: Finley Malloc
image: profile.jpg
about:
template: jollaIn addition, you can customize how the image is displayed in the page to better meet your needs by setting the following options.
| option | description | templates |
|---|---|---|
image-width |
A valid CSS width for your image. | all |
image-shape |
The shape of the image on the about page. Choose from:rectangle, round, rounded |
jolla, solana, trestles |
image-alt |
Alternative text for image | all |
image-title |
Title for image | all |
For example:
title: Finley Malloc
image: profile.png
about:
template: trestles
image-width: 10em
image-shape: roundLinks
Your about page also may contain a set of links to other resources about you or your organization. Each template will render these links in a slightly different way. Here are the options that you can specify for each link:
| Option | Description |
|---|---|
href |
Link to file contained with the project or an external URL. |
text |
Text to display for navigation item (defaults to the document title if not provided). |
icon |
Name of one of the standard Bootstrap 5 icons (e.g. “github”, “twitter”, “share”, etc.). |
aria-label |
Accessible label for the navigation item. |
Partial Page Content
By default, the about page will be generated using the entire contents of the page. If you’d like, however, you may also choose to use only a portion of the page’s content to populate the about template. In this case, you can specify an id for the about page in the document front matter. When rendering the page, Quarto will find any div with that id and use the contents of that div to populate the about template. The div that provided the contents will be replaced with the formatted ‘about’ content. For example, you could write:
---
title: "Finley Malloc"
about:
id: hero-heading
template: jolla
image: profile.jpg
links:
- icon: twitter
text: twitter
href: https://twitter.com
- icon: github
text: Github
href: https://github.com
---
### This content appears above the formatted about page content.
:::{#hero-heading}
Finley Malloc is the Chief Data Scientist at Wengo Analytics. When not innovating on data platforms, Finley enjoys spending time unicycling and playing with her pet iguana.
## Education
University of California, San Diego | San Diego, CA
PhD in Mathematics | Sept 2011 - June 2015
Macalester College | St. Paul, MN
B.A in Economics | Sept 2007 - June 2011
## Experience
Wengo Analytics | Head Data Scientist | April 2018 - present
GeoScynce | Chief Analyst | Sept 2012 - April 2018
:::
### This content appears below the formatted about page content.