This post was originally published on the Posit Blog.
The worked example below is also available at: Source | Live Website
There may be times when you would like to single-source content across multiple pages/files to reduce the risk of errors, produce consistent content that is easy to maintain, and ultimately save valuable time. Quarto (an open-source technical publishing system), provides an Includes feature (the equivalent of an R Markdown “child” document) that allows you to reuse content across multiple documents/files/pages.
To achieve this, simply create chunks of content (text, tables, code, callouts, images, etc.) and then insert it using the Include shortcode: {{< include _content.qmd >}}.
Typically, you must keep your content general enough so it can be reused in several places. In other words, if you needed to add a name or an image that is specific to that file, you would assume that you wouldn’t be able to use an include, or you would have to use several smaller includes sewn into uniquely written content.
But what if you need your single-sourced content to be more specific? You can use Includes with meta shortcode (variables) to add precise values defined at the file level.
Walkthrough example
Let us walk you through an example of how to achieve this.
Before you begin:
- Quarto version 1.5+ was used for this walkthrough example.
- This has been tested with both new and existing Website projects.
- A
varshortcode enables you to insert content from the project or file level. - The
metashortcode allows you to insert content from Pandoc metadata (e.g., YAML at the top of the document and/or in_quarto.yml). - As you preview your site, pages will be rendered and updated. However, if you make changes to global options (e.g.
_quarto.ymlor included files) you need to fully re-render your site to have all of the changes reflected. Consequently, you should always fullyquarto renderyour site before deploying it, even if you have already previewed changes to some pages with the preview server.
Create the content:
Here is an example of a file with content we want to reuse across several pages.
In this document, we cover facts that are unique to the state, like the state's population, its flower, and animal.This content is general enough to use as each state’s introduction but lacks the facts that are unique to each state. So, we could insert the Include into each state’s file and then add specific content that is unique to the state:
---
title: New York
---
{{< include _snippets/state-intro.qmd >}}
New York has a geographical size of 54,555, making it the 27th largest state with an estimated population size of 19.8 million.
The state's flower is the Rose, as shown below:
Why are we doing this?
Instead of copying and pasting this content into each file, and then updating it with each state’s fact (which introduces a higher risk of making an error), we can use meta variables to insert specific values.
Let’s execute
First, I create a file within my _snippets directory named facts.qmd. Throughout the file, I am going to insert a unique meta variable for each occurrence that I want the content to be specific to the state:
{{< meta state >}} covers approximately {{< meta square-miles >}} making it the {{< meta size-rank >}} largest state in the United States. As of 2023, {{< meta state >}} has an approximate population of about {{< meta population >}}.I can define each of the meta variables within the individual file that I plan on reusing this content. So, in my ny.qmd file, I define each variable in the YAML metadata. Then, insert the facts.qmd file with the undefined meta shortcodes using an include:
---
title: New York
state-abbr: ny
state: New York
size-rank: 27th
square-miles: 54,555
population: 19.8 million
---
{{< include _snippets/facts.qmd >}}As you can see, the rendered file has the meta shortcodes populated with the definitions that you assigned to each value in the file’s YAML.

But, I would also like to add the state’s flower and animal with images of each. You can achieve this by editing the document to add this information and images:
{{< include _snippets/facts.qmd >}}
New York's official flower is the Rose:

And the official animal is the Beaver:
Or, you can get creative and use meta shortcodes in your image paths so you can continue to manage all of the content in a single file:
{{< meta state >}}'s official flower is the {{< meta flower >}}, pictured below:

Lastly, {{< meta state >}}'s official animal is the {{< meta animal >}}, pictured below:
As you can see, my image paths have {{< meta state-abbr >}} which is defined in the new-york file as “ny”.
When we render the project, the image path updates to /images/ny/flower.png pointing to the existing flower image in the ny directory:

In theory, you could do this for each state as long as each directory follows the same naming conventions, i.e., pa/flower.png and vt/flower.png.
This does require an organized and scalable approach since the images will have to follow the same directory and file-naming conventions, but in doing so, you can create individualized pages and images using a single include.
The rendered example
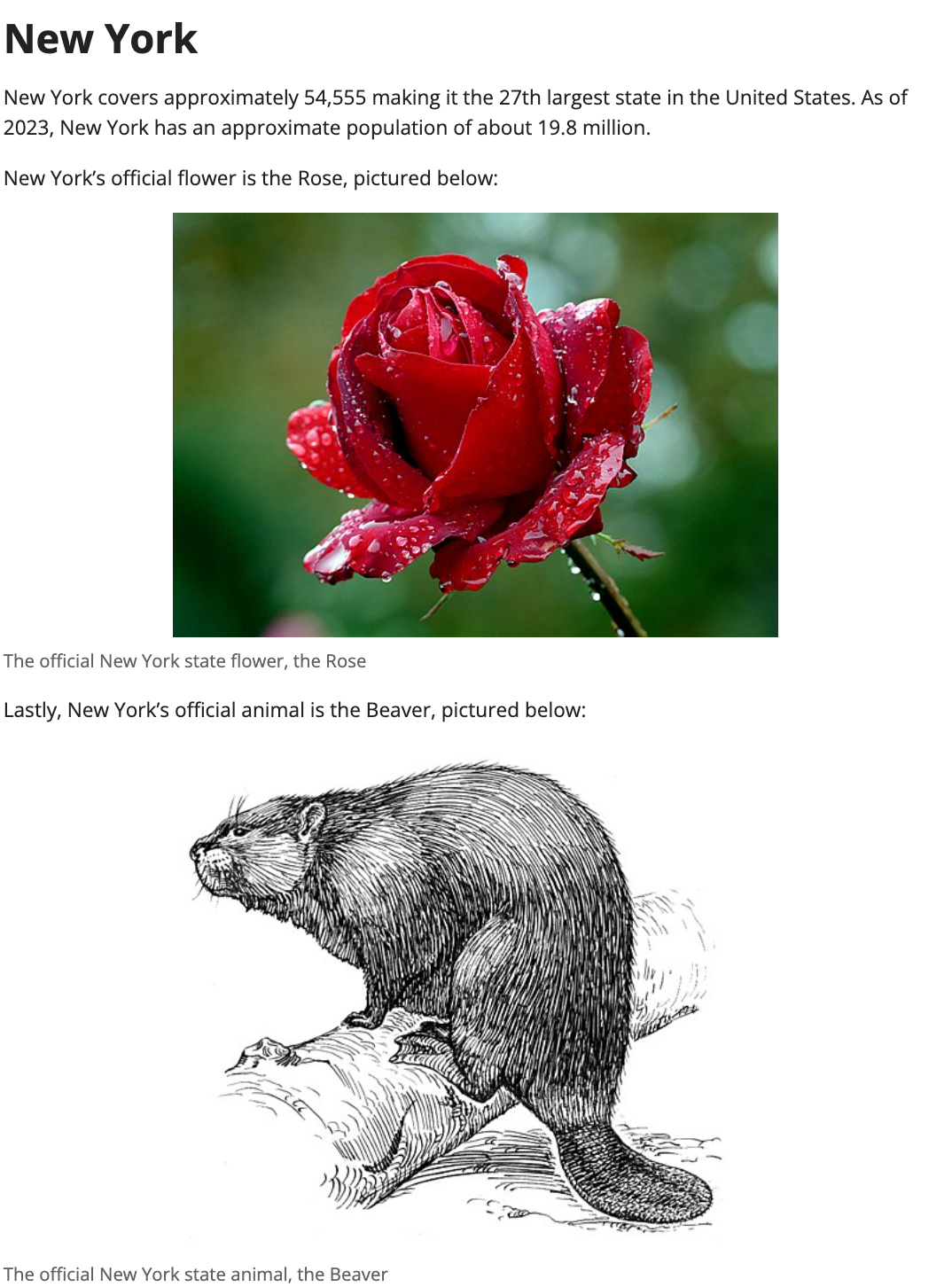
Here is New York’s page:

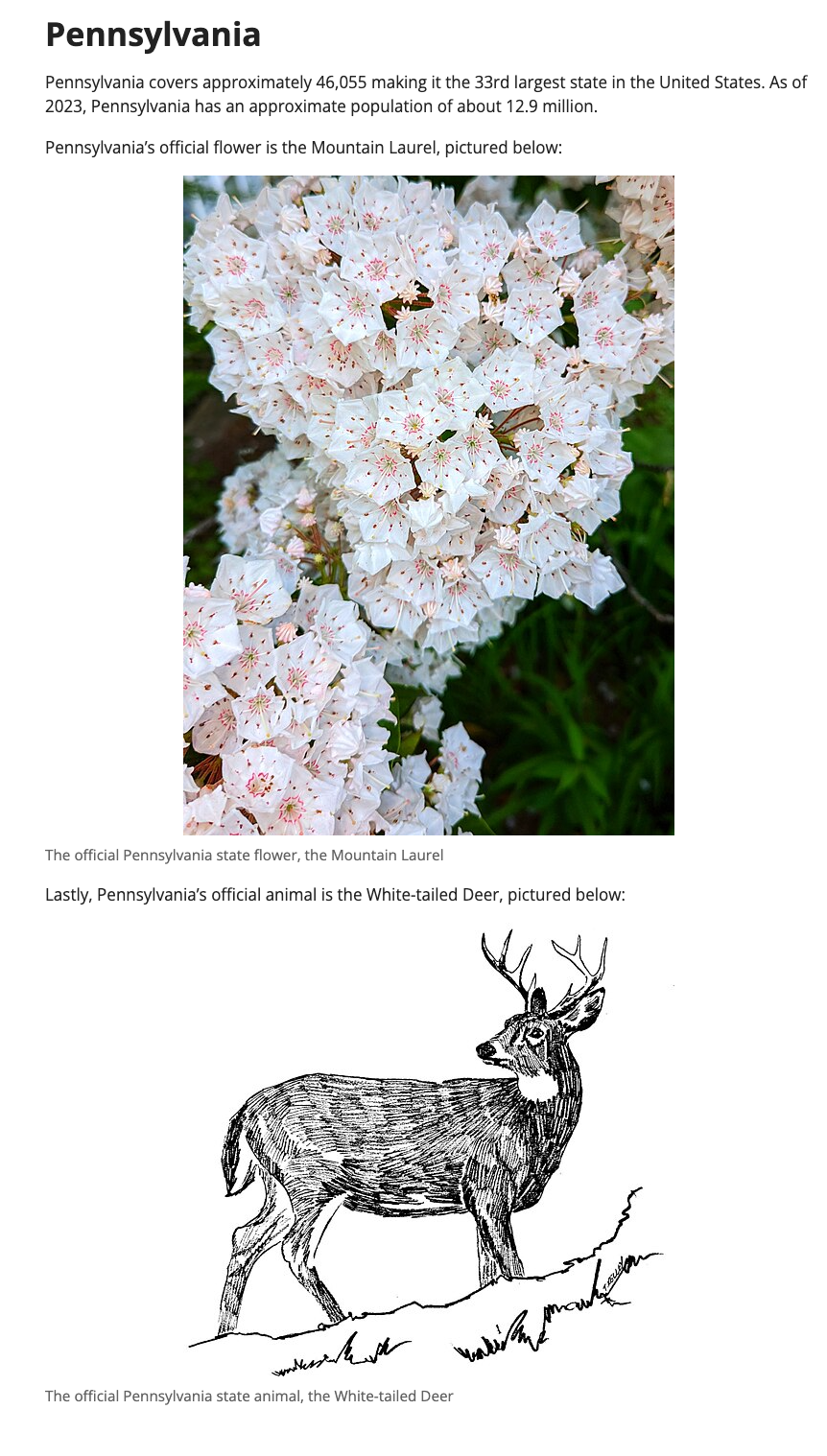
Here is Pennsylvania’s page:

Each page was built using a single (shared) file:
{{< include _snippets/facts.qmd >}}Learn more about Quarto Includes
Quarto’s Includes feature allows you to improve your content creation process by reducing redundancy and maintaining consistency across multiple documents. Whether you’re managing technical documentation, educational materials, or any other content, this approach can help you save time, reduce errors, and deliver polished results.
Learn more with these resources: